[GitHub Page] Jekyll에 Disqus 적용하기
Goal
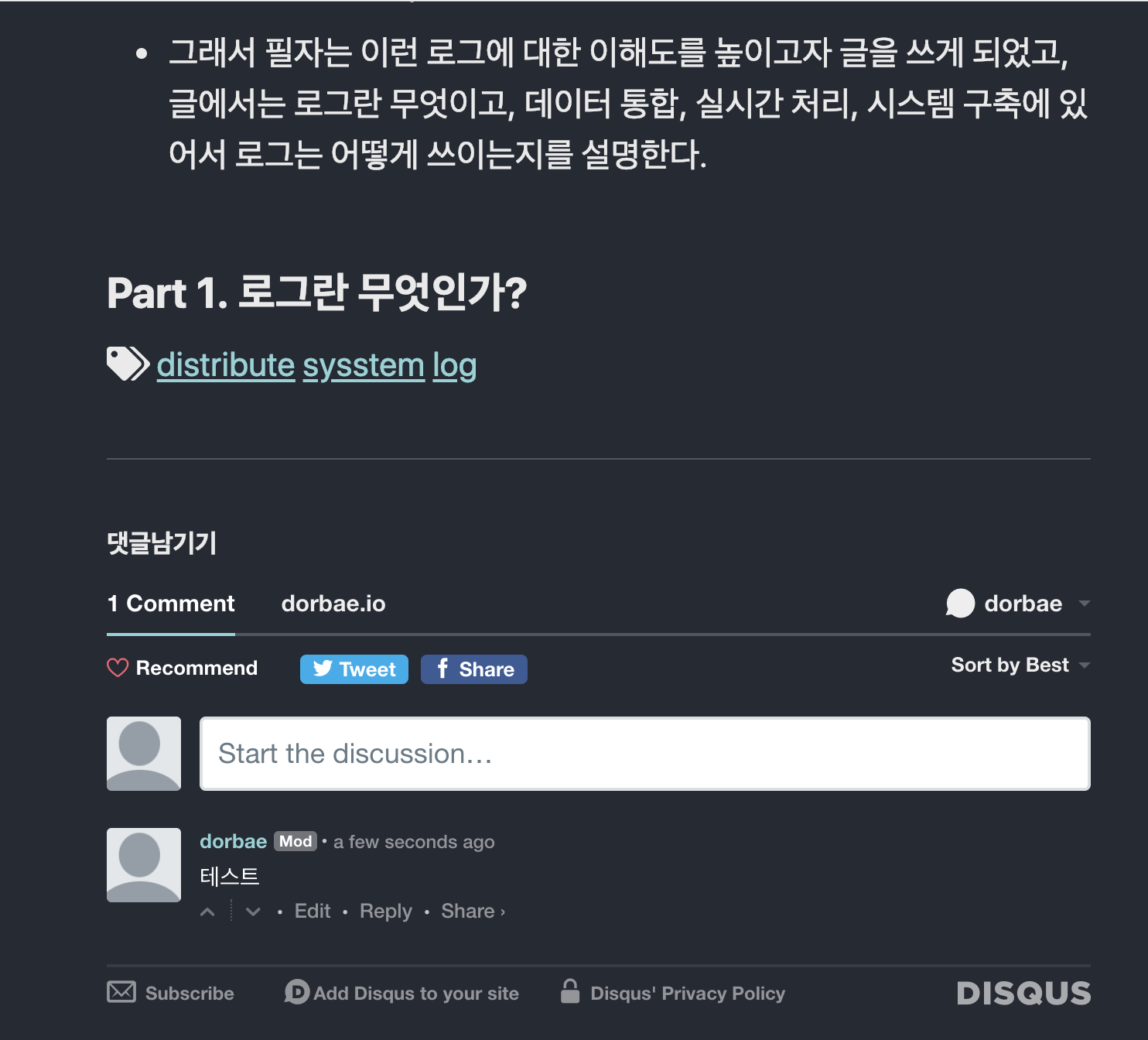
- Jekyll에 Disqus를 이용하여 Post 댓글 기능 구현
들어가며
- 댓글을 직접 구현하지 않고 위젯의 형태로 서비스에 삽입할 수 있는 댓글 전문 서비스
- Disqus를 이용하여 자신의 웹사이트에 다양한 기능의 소셜네트워크 통합 기능을 적용 가능
- 소셜네트워크의 향상된 관리 기능과 커뮤니티를 위한 다양한 기능을 제공
- 공식사이트
- 다양한 기능
- Looks good
- 자동으로 적용하는 사이트의 디자인, 색상에 맞춰 외관을 바꿔준다. 사용자가 원하는 형태로 바꿀 수도 있다.
- Works everywhere
- Used across the world
- 광고 효과
- 이용자와 관련된 광고를 표시
- 관련 광고를 통해 광고 수익 창출 가능
Practice
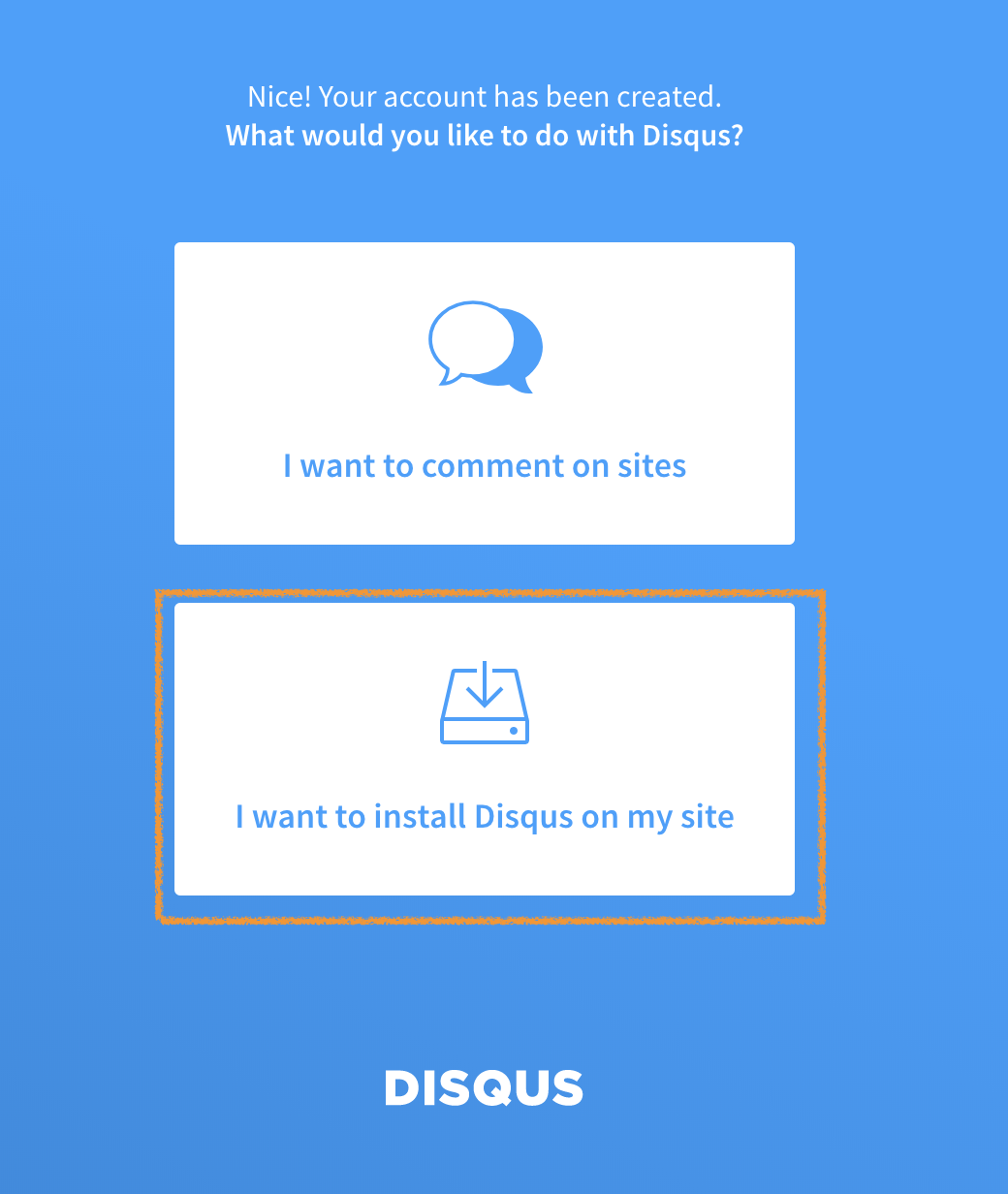
- Disqus 타입 설정

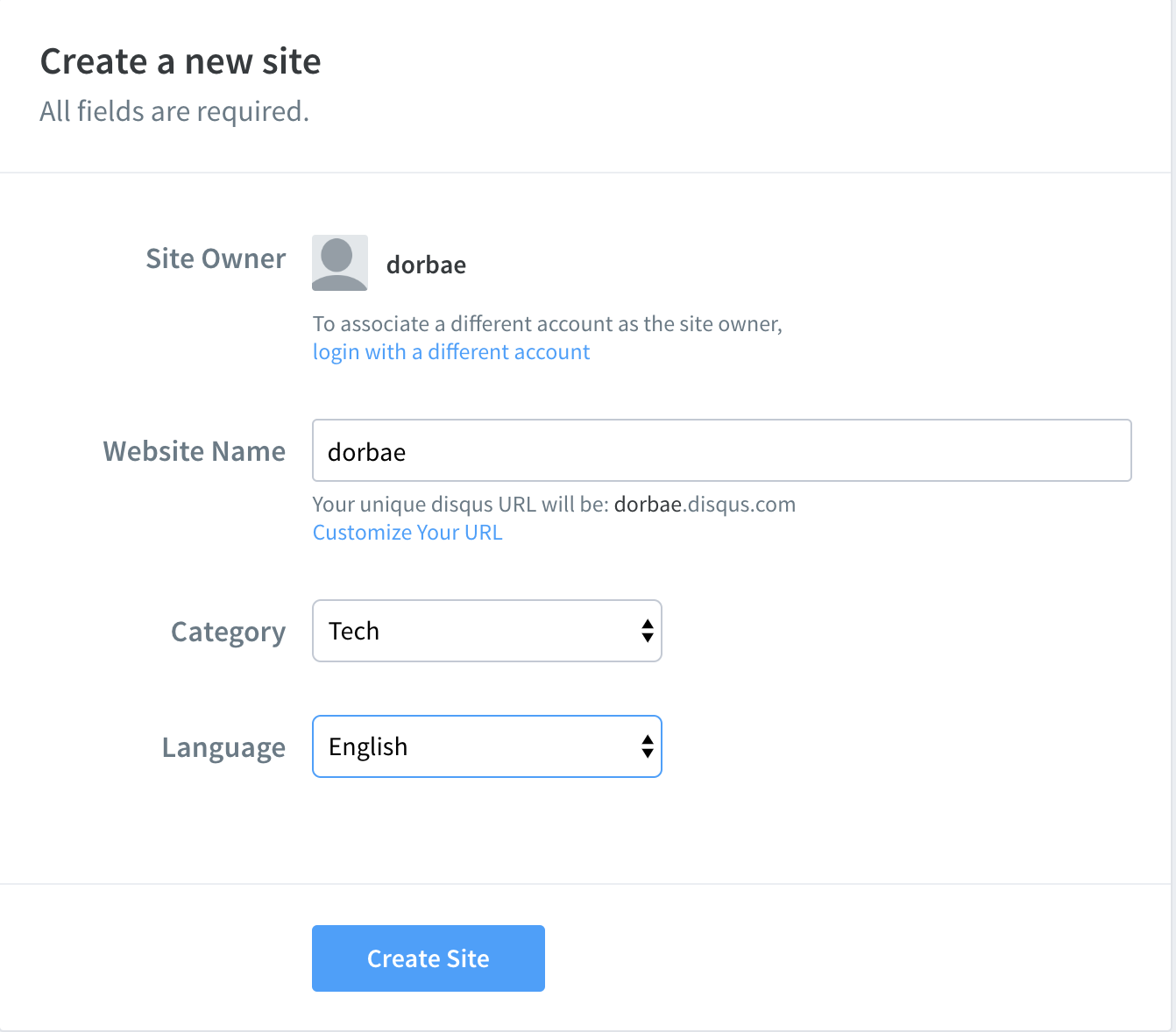
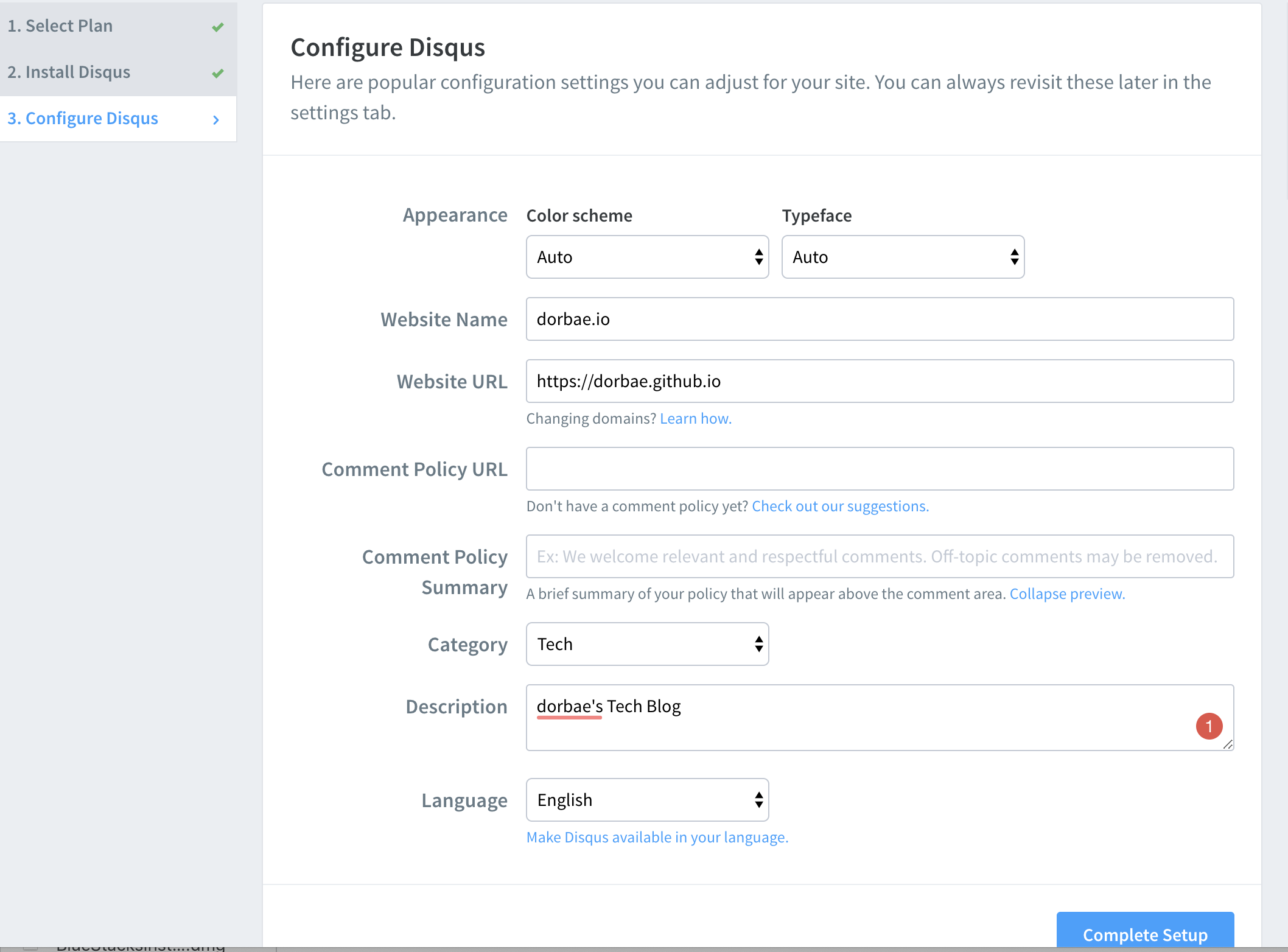
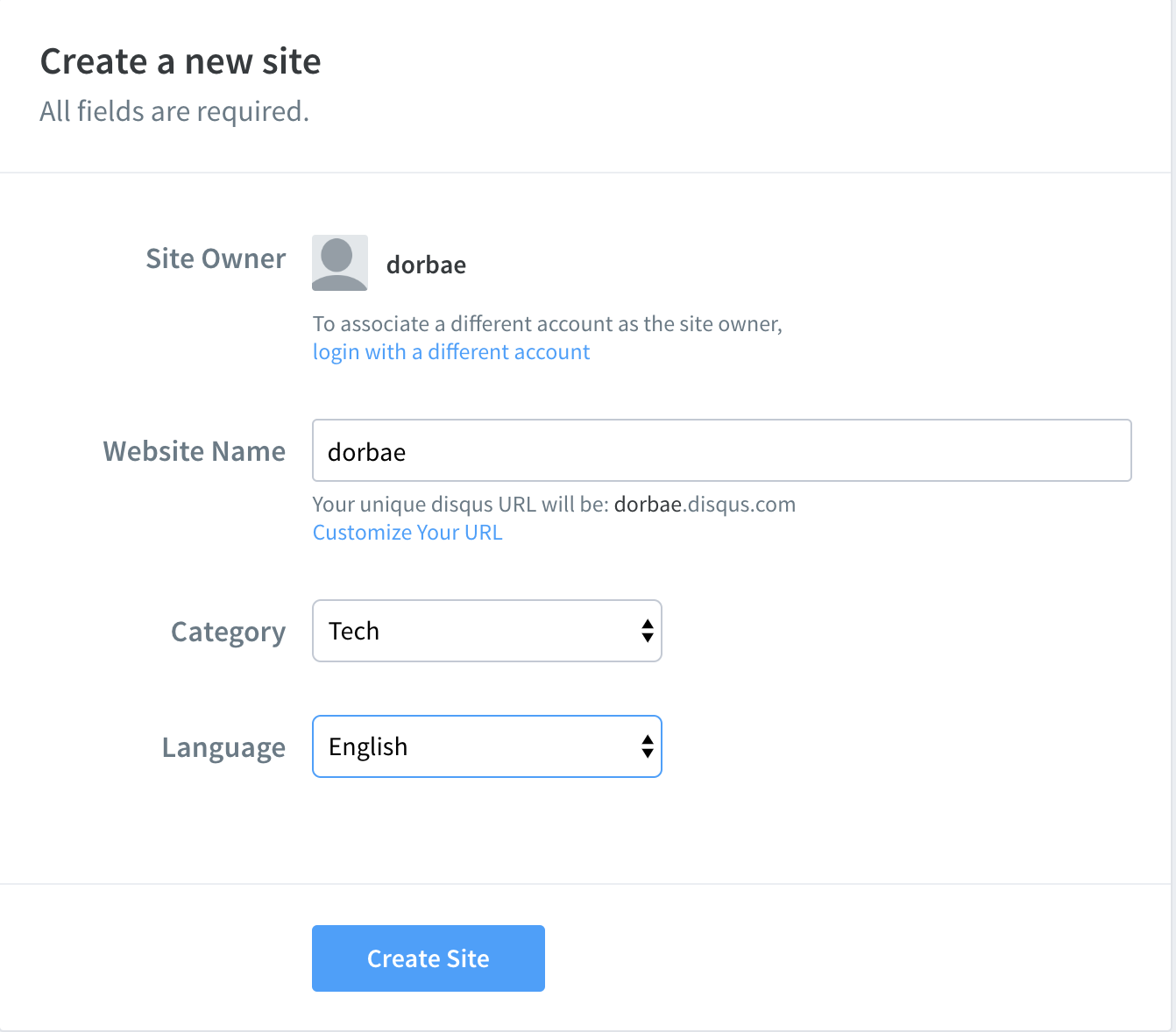
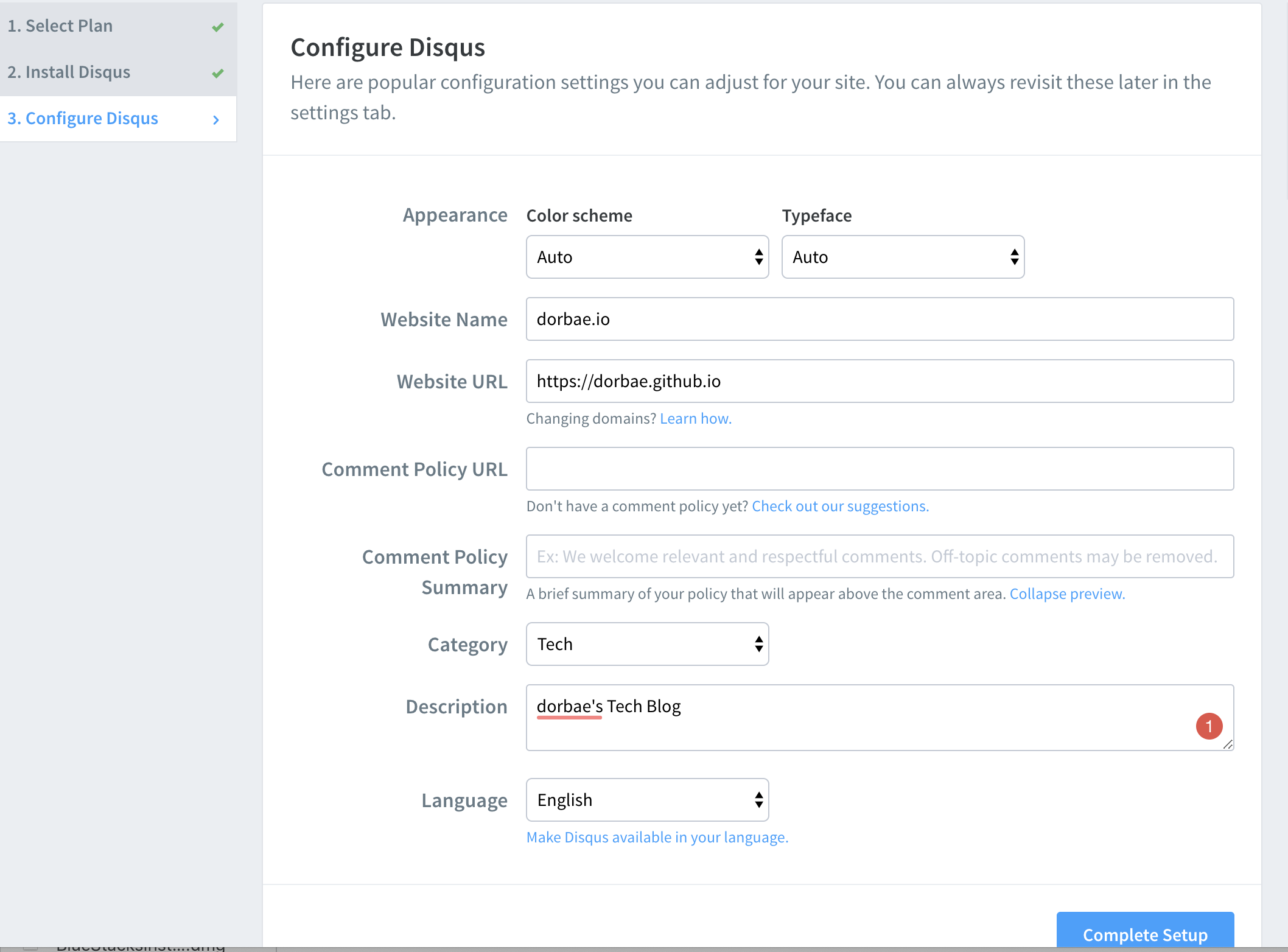
- Disqus 사이트 설정

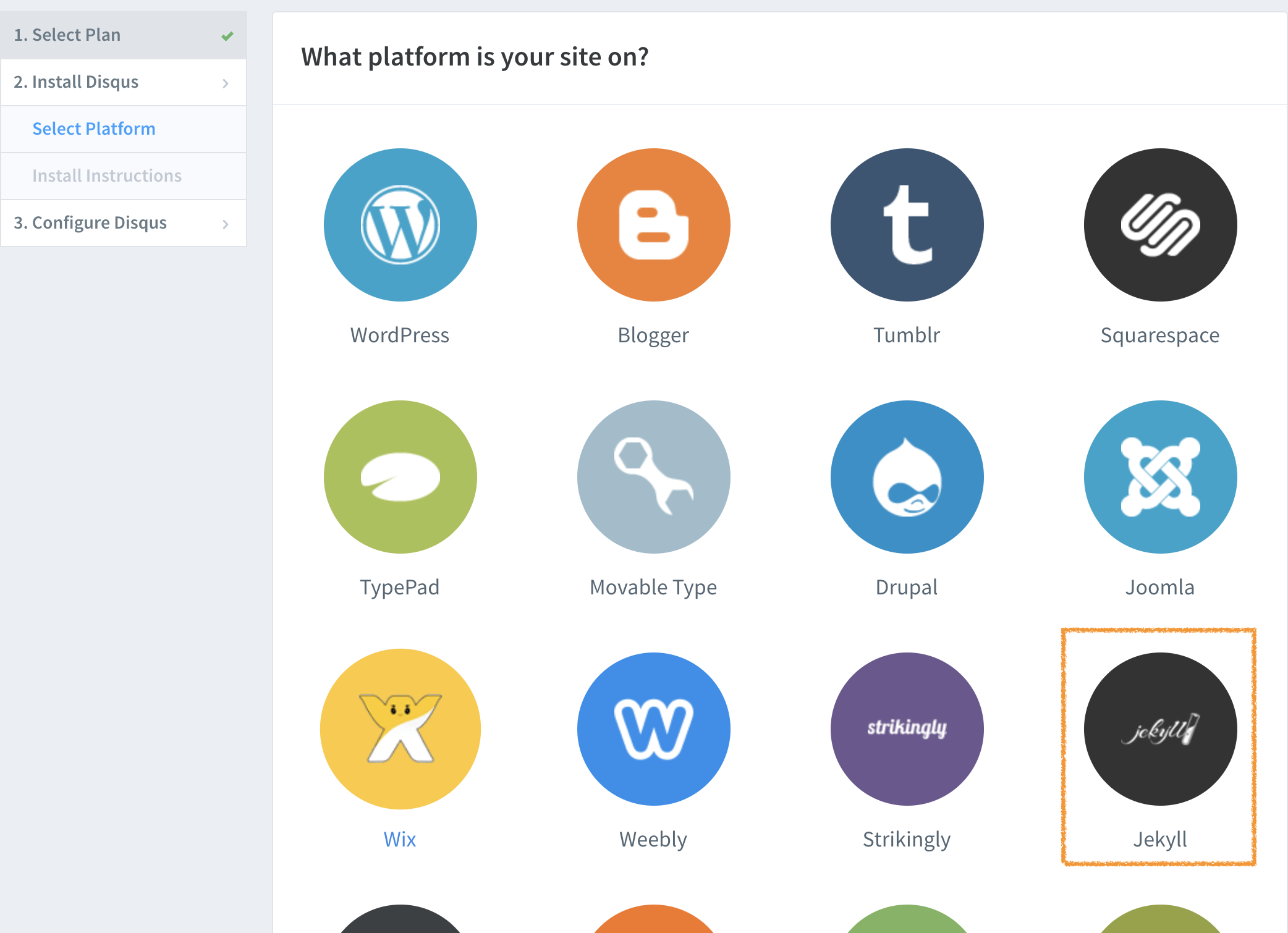
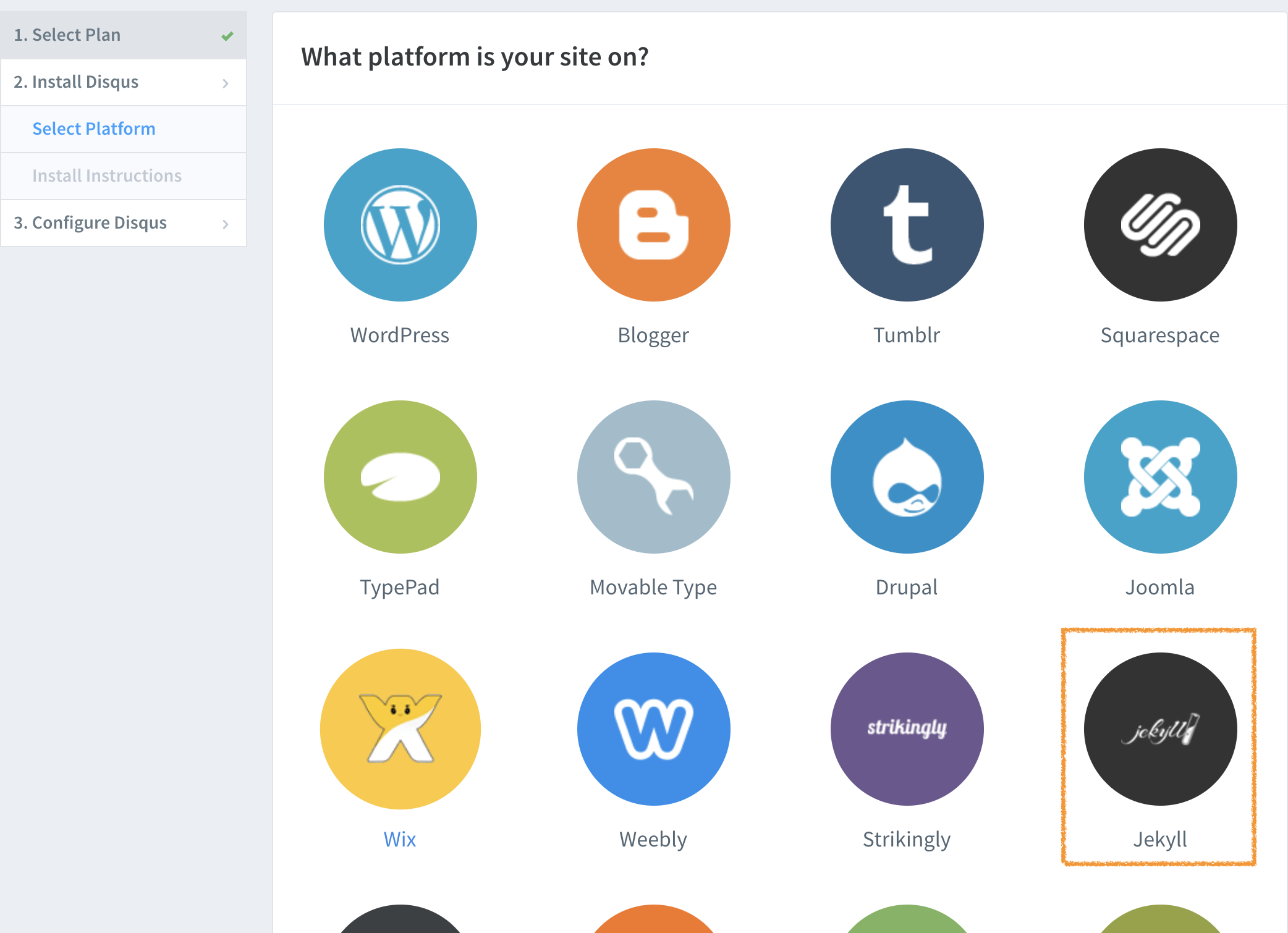
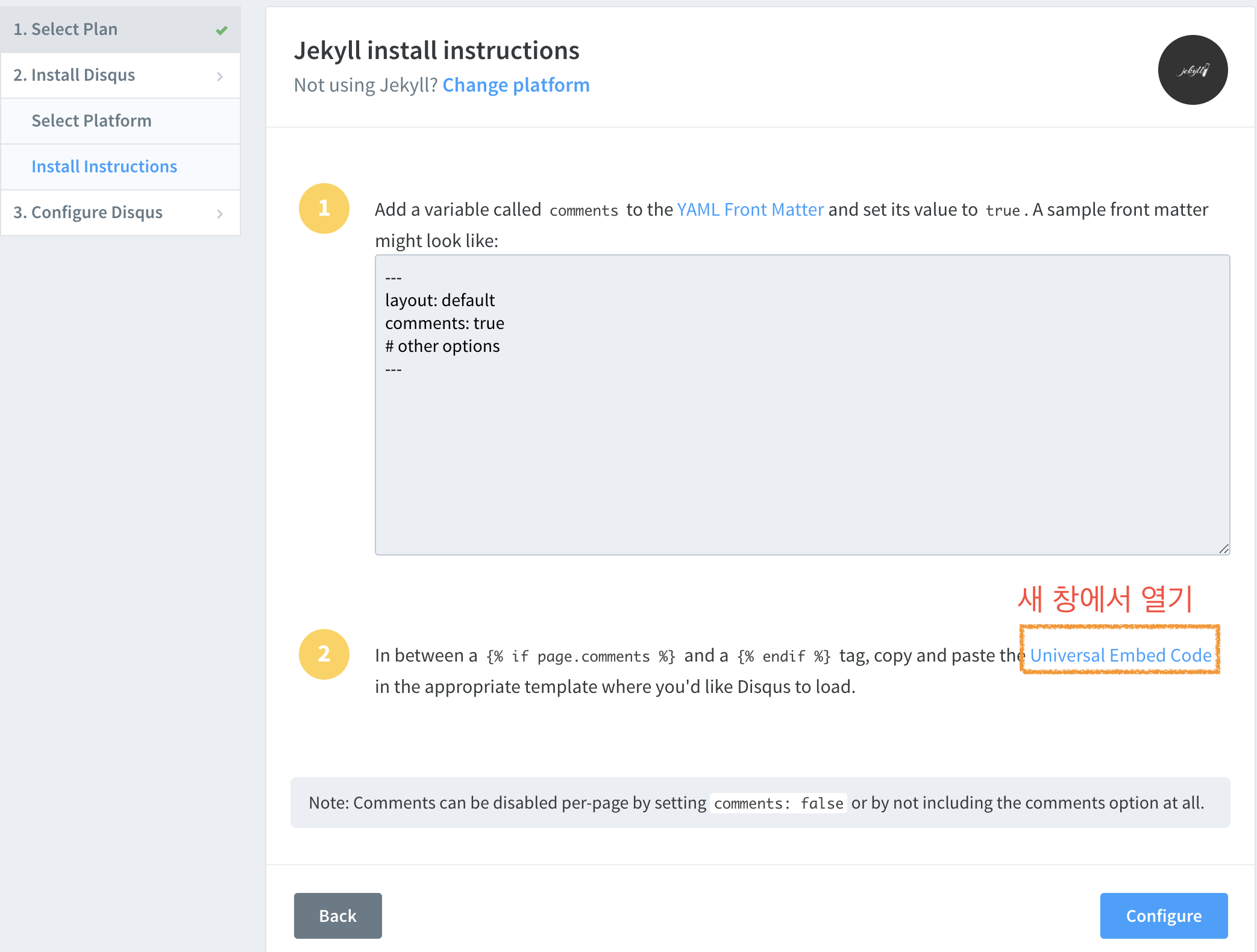
- Disqus 적용할 블로그 타입 설정

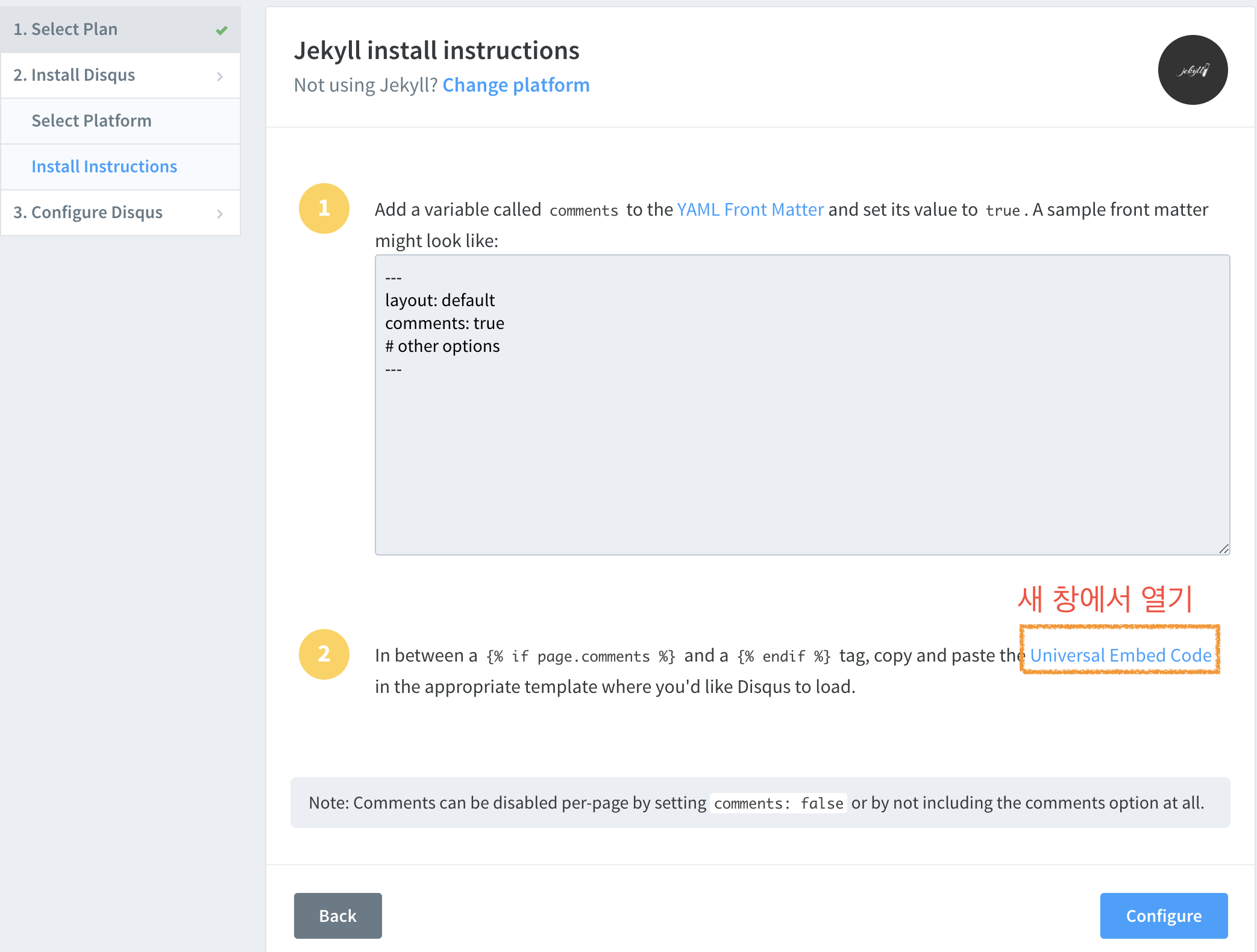
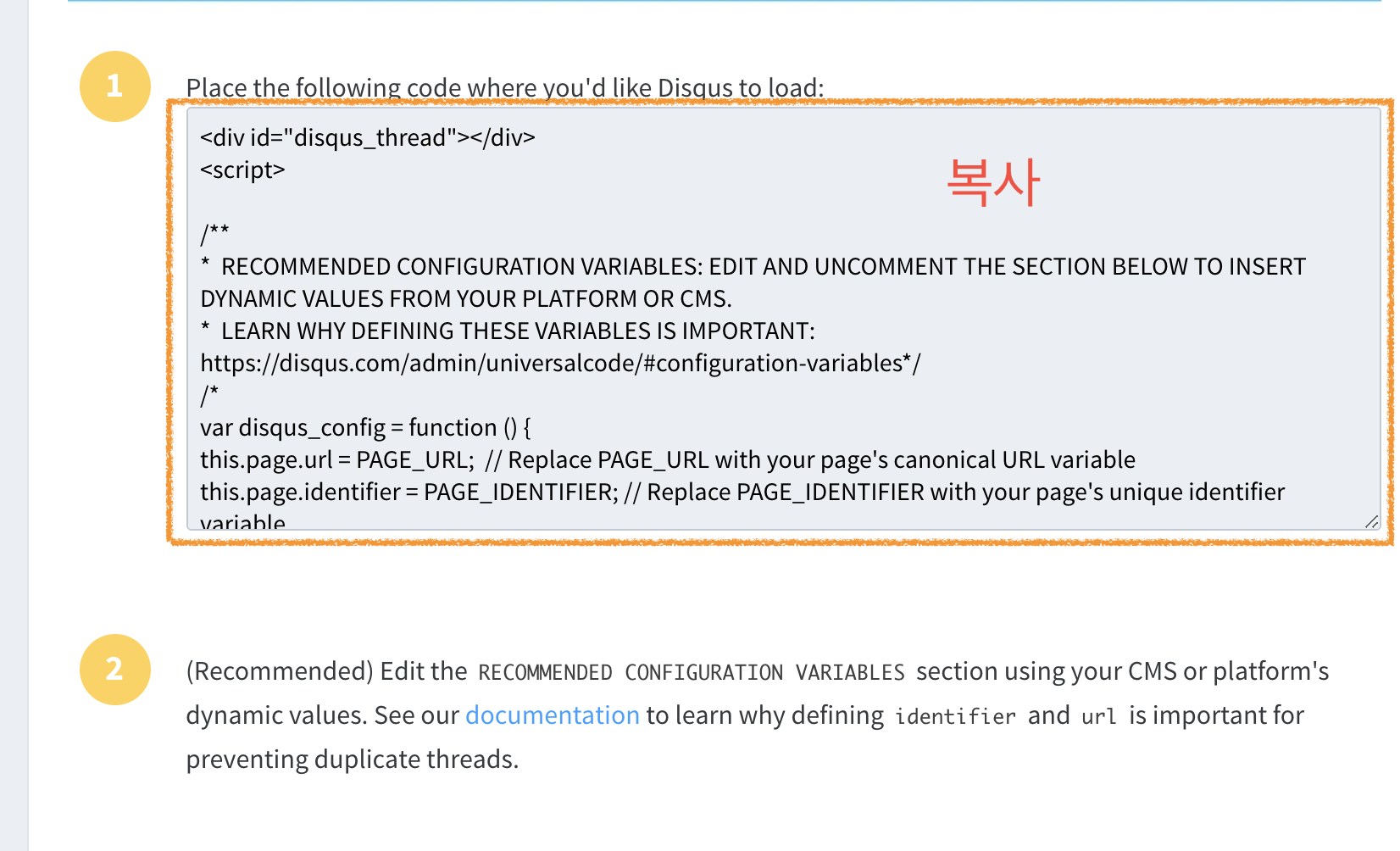
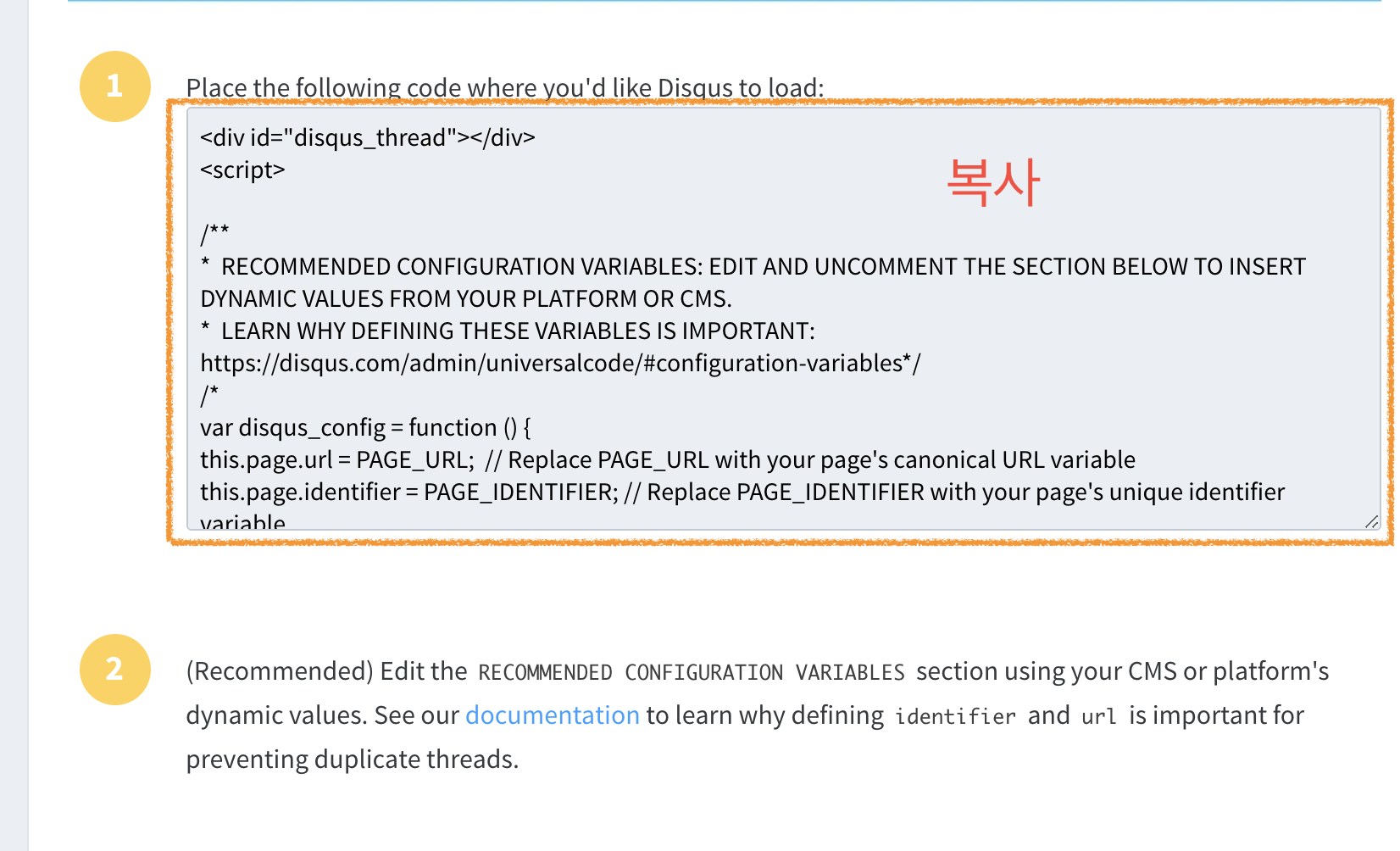
- GitHub Page에 적용할 코드 복사


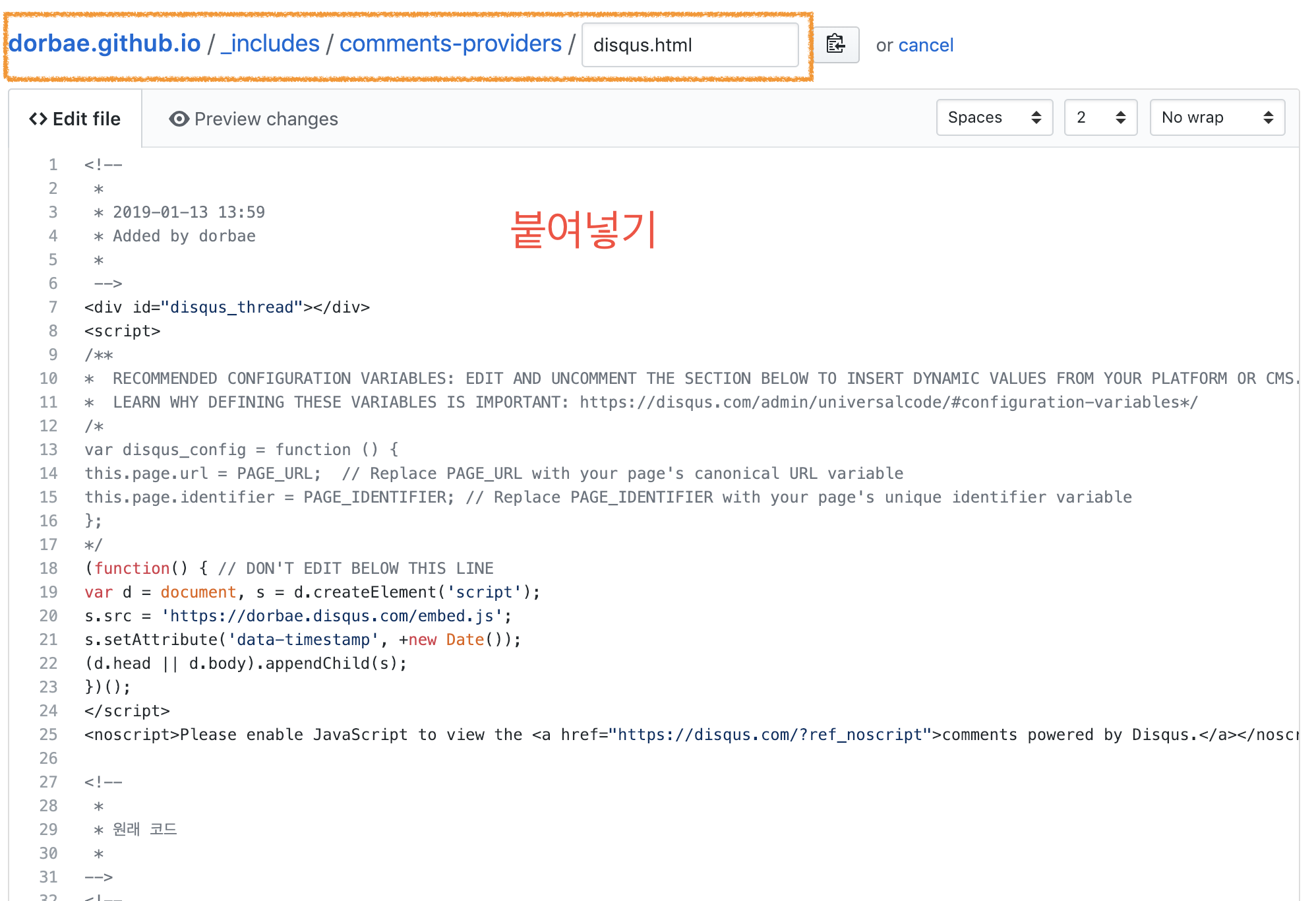
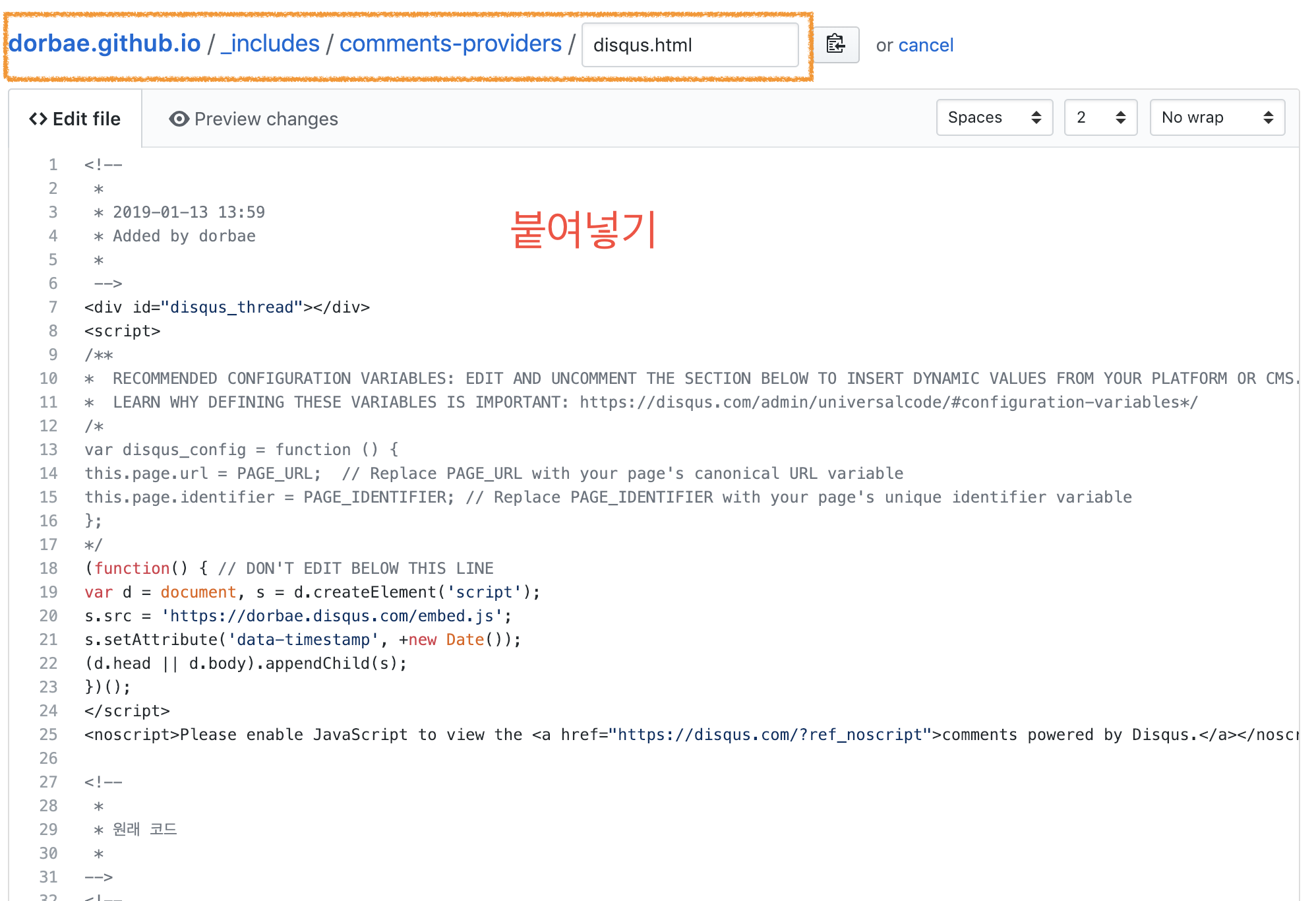
- GitHub Page _includes/comment-providers/disqus.html에 적용
- 적용하는 파일은 GitHub Page 구조에 따라 다름

- Disqus 사이트 설정 완료

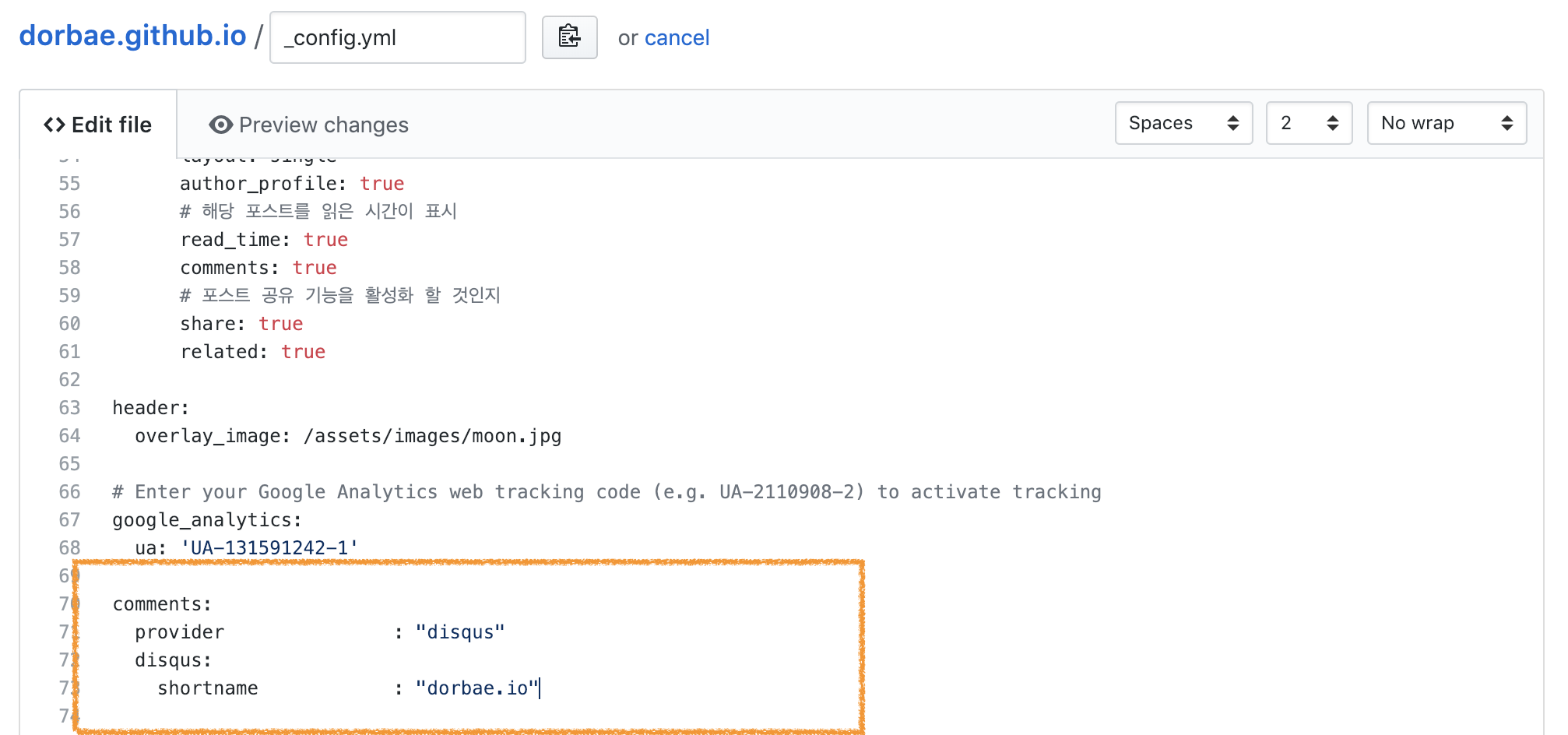
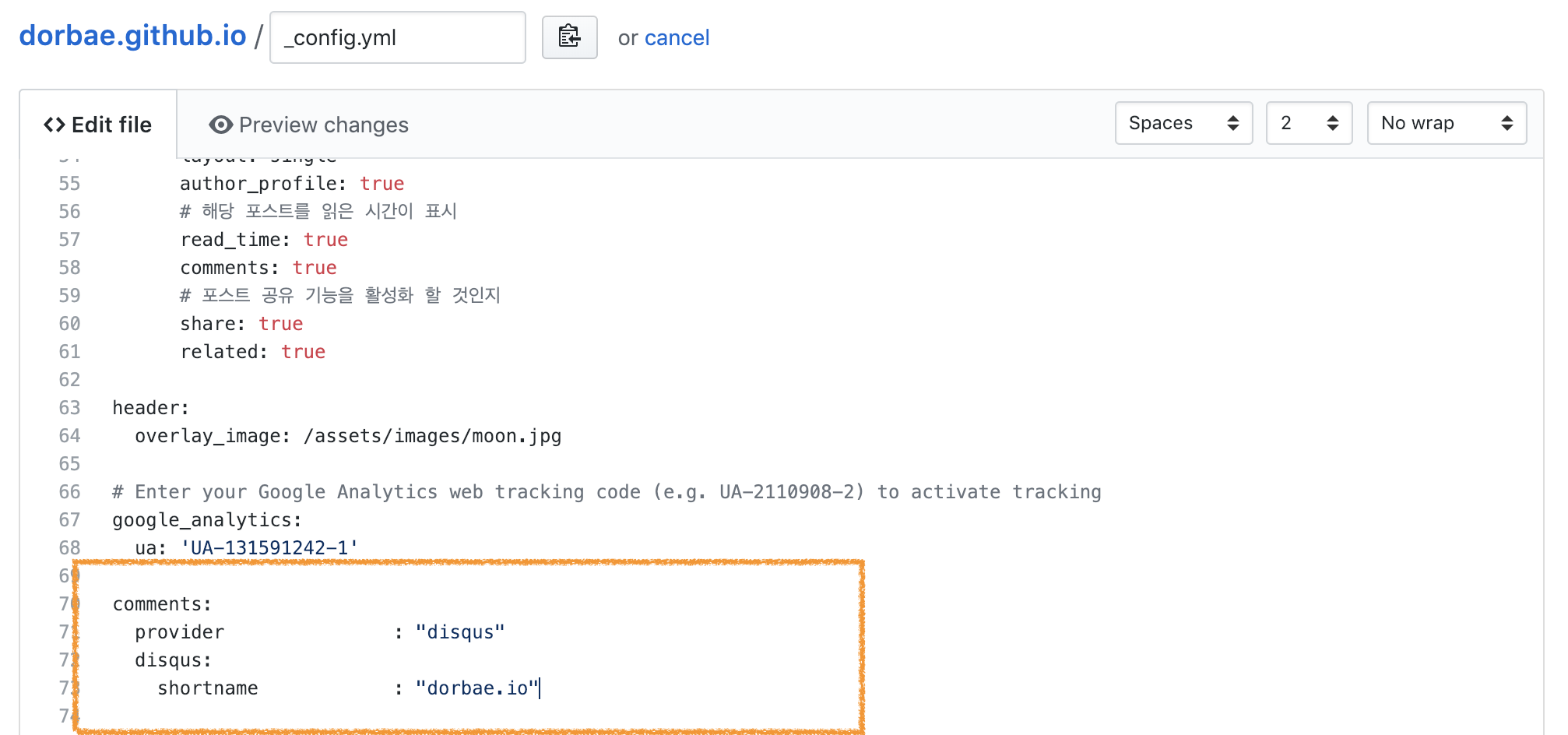
- GitHub Page _config.yml 파일에 Disqus 설정

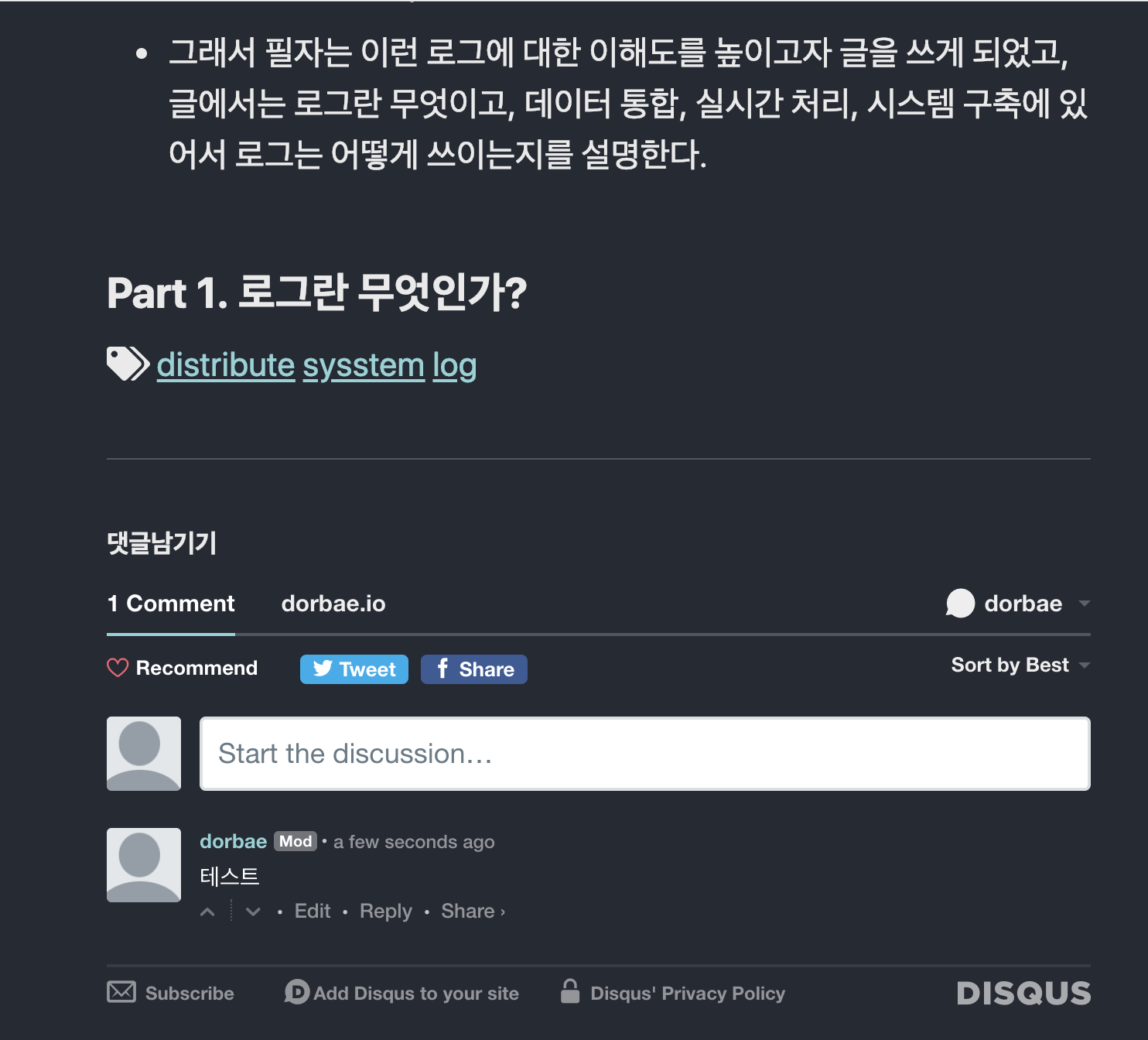
- 설정 적용 후 포스트

Reference
-->









댓글남기기