Goal
- Django Framework를 사용법 숙지
- Django App 생성
- App View 작성 & URI 매핑
들어가며
- 앞선 Tutorial 001에서는 Django 설치 및 환경 구성 과정을 실습
- 이 포스트에서는 앱을 구성하는 방법에 대해서 진행
App과 Project
- Project
- 한 사이트를 구성 (1 Project => 1 Site)
- 여러 개의 app을 가질 수 있음
- App
- Example (쇼핑 사이트/프로젝트)
- 권한관련 app
- 결제관련 app
- 상품관련 app
Practice
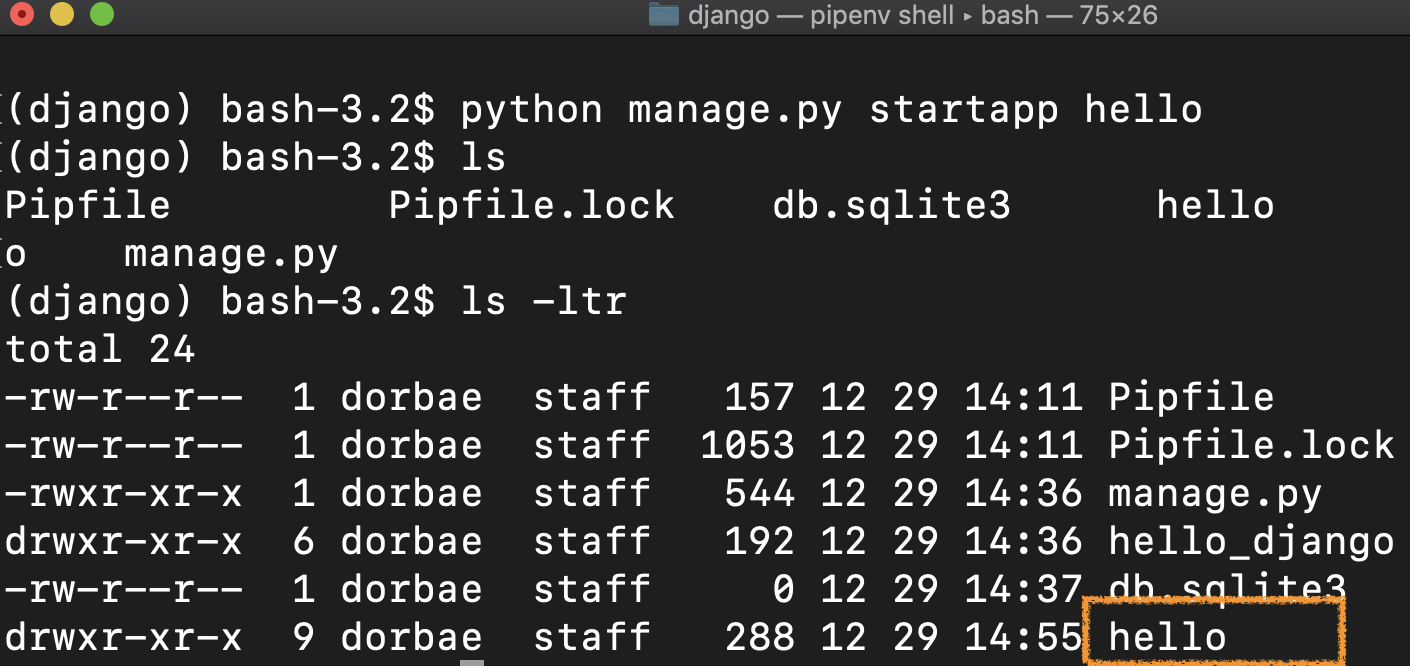
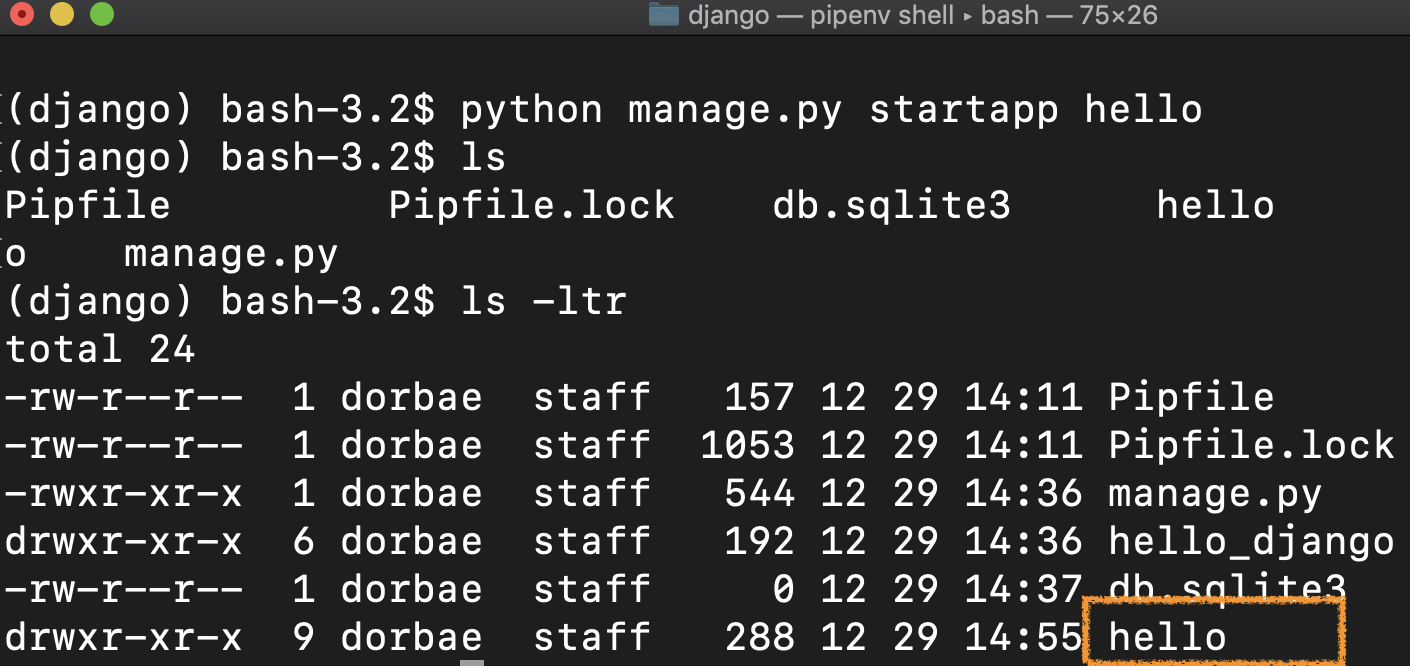
1. App 생성
$ python manage.py startapp [APP_NAME]

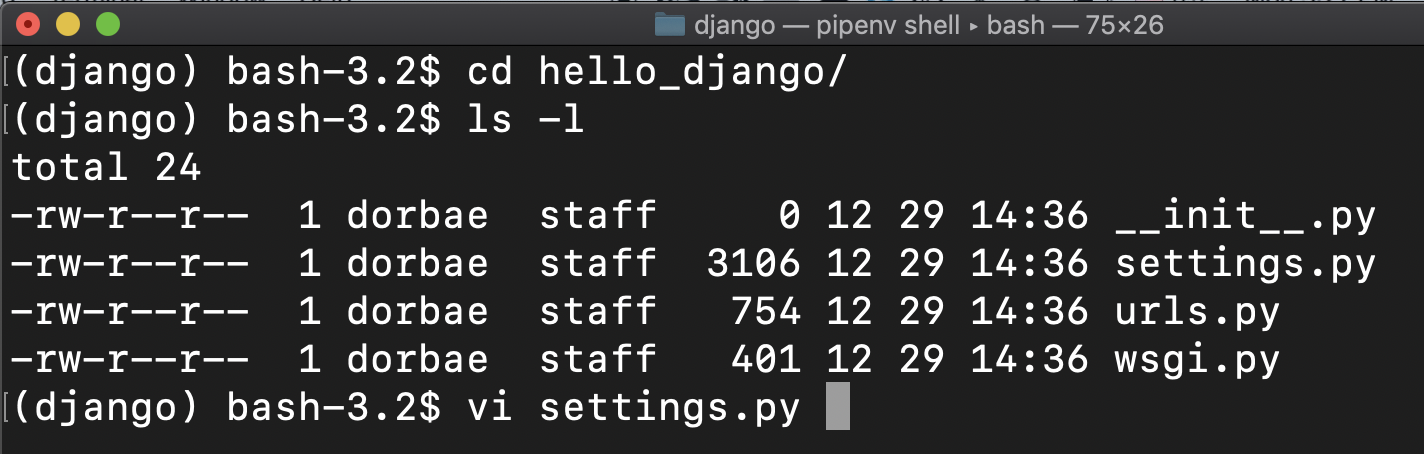
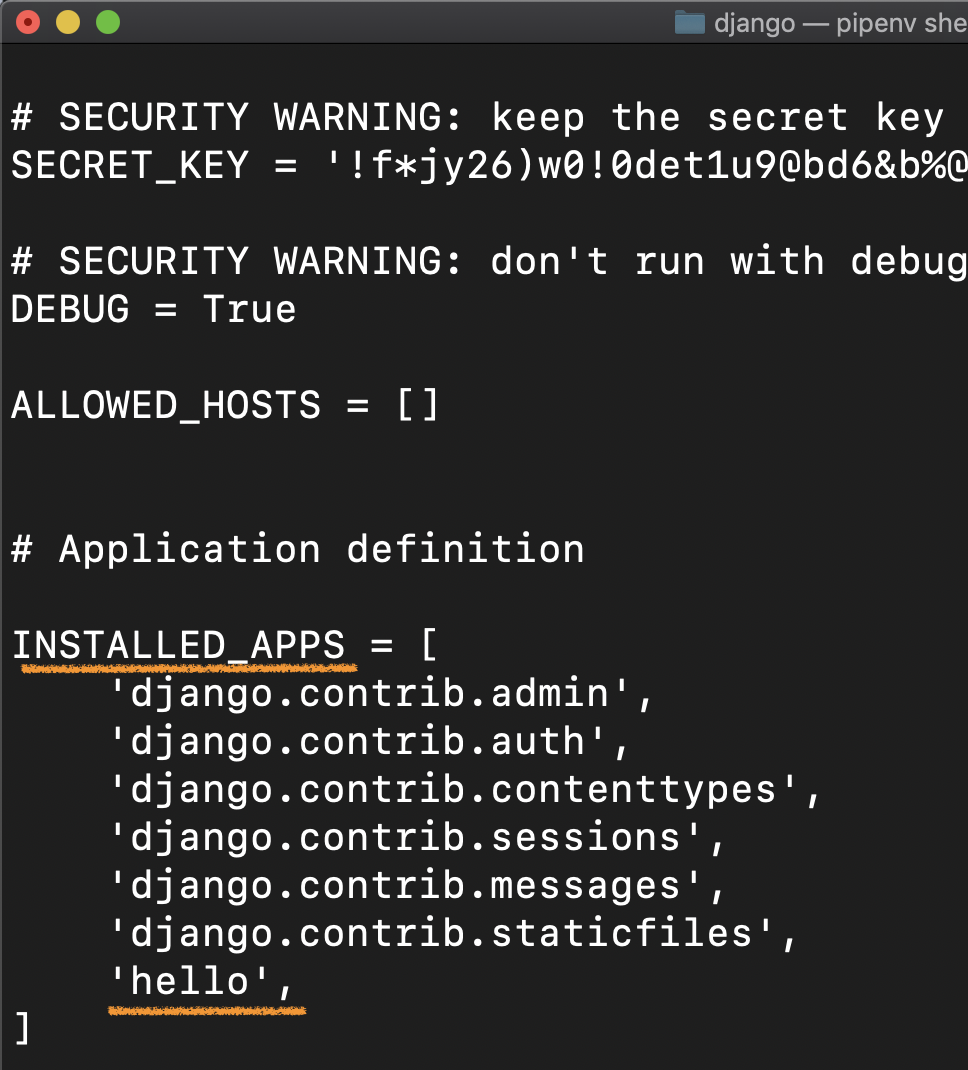
2. Project에 App 등록
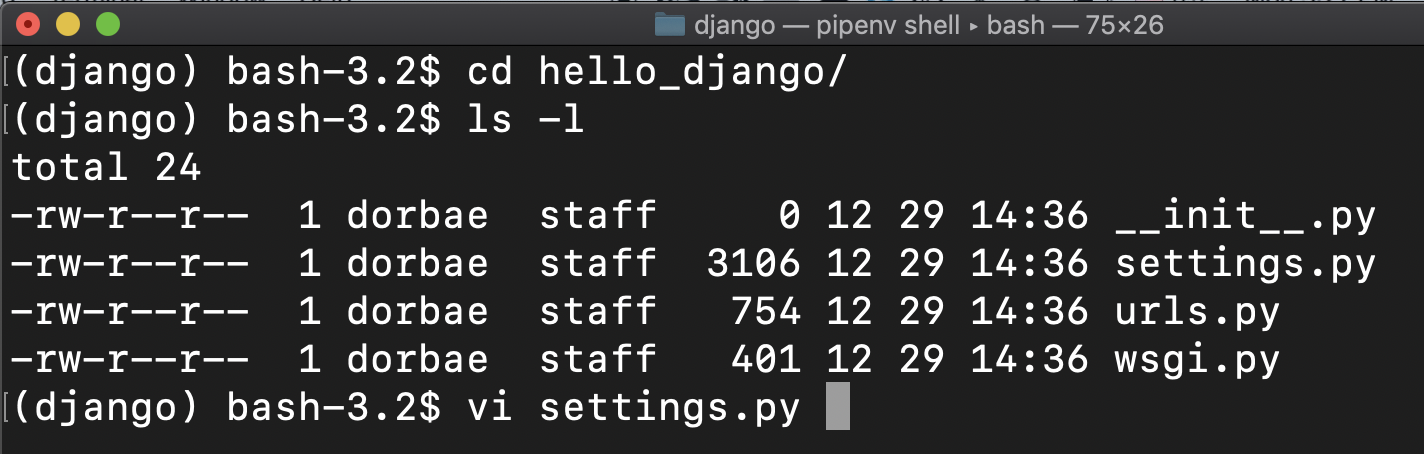
$ cd [PROJECT_DIRECTORY]
$ vi settings.py

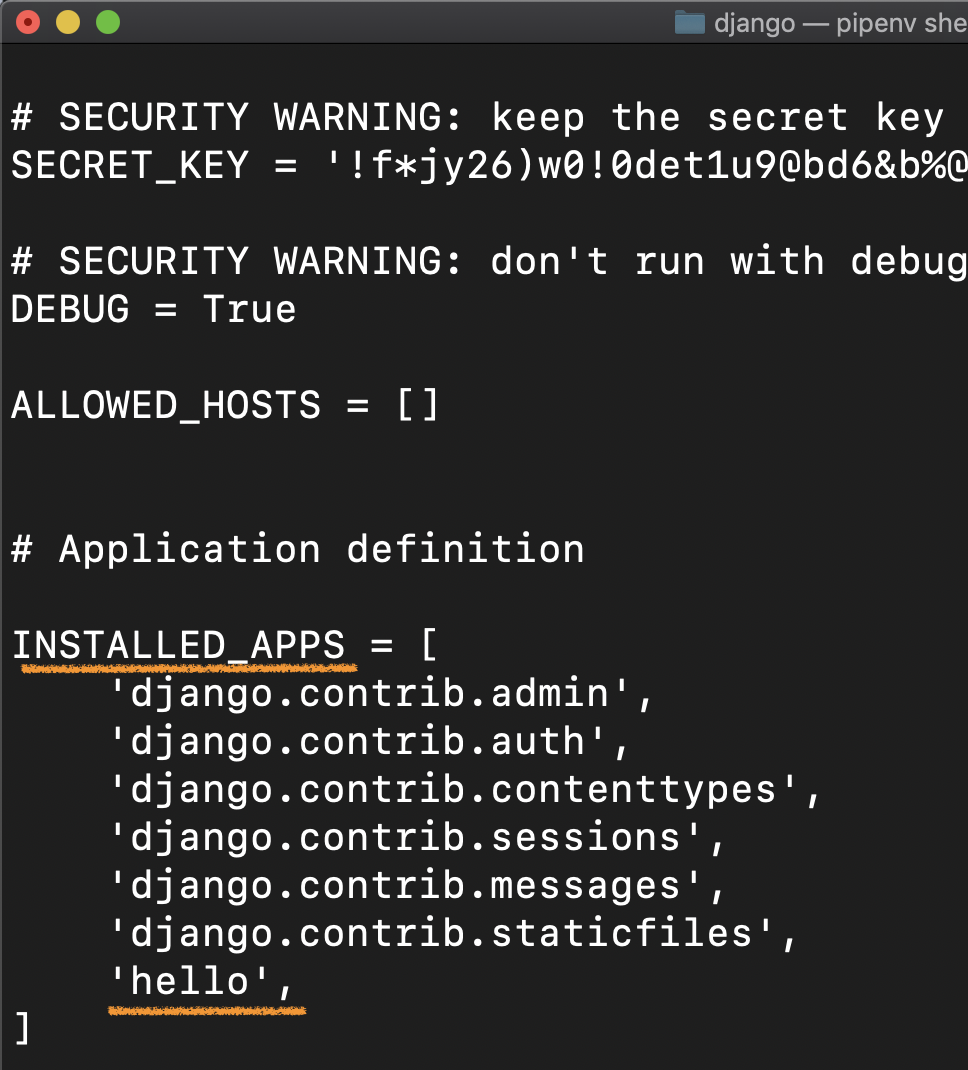
- Add app in installed_apps

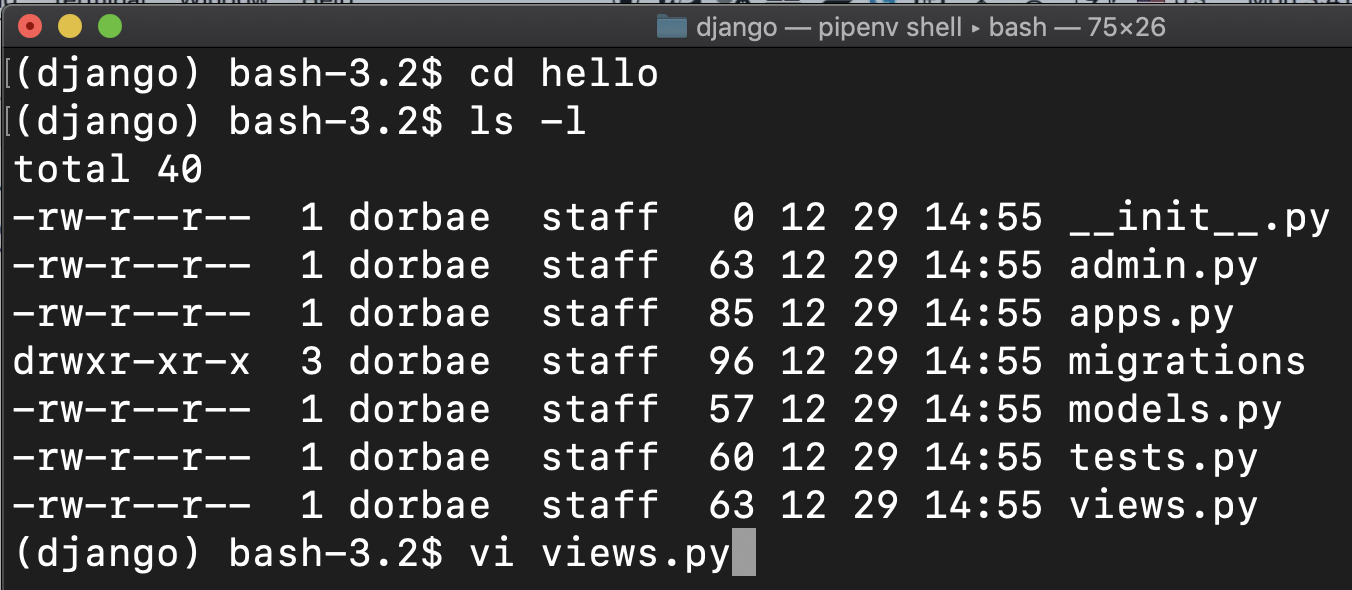
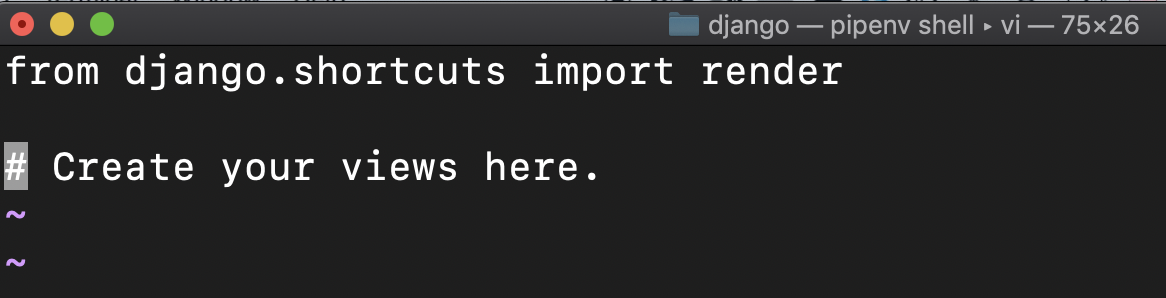
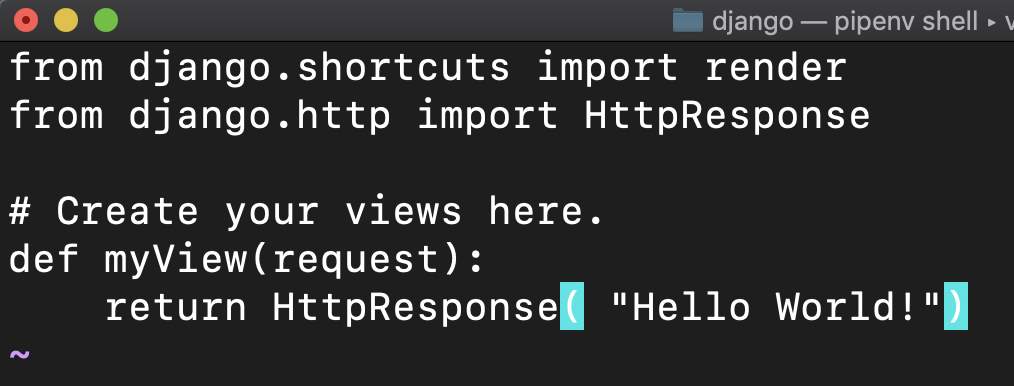
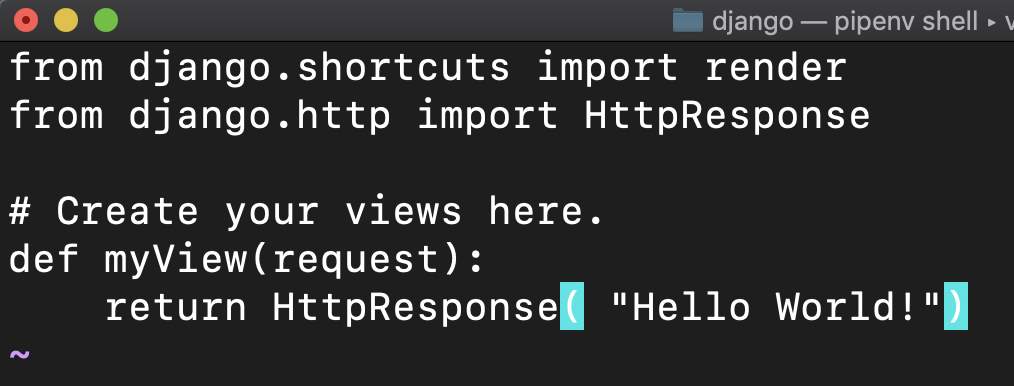
3. App View 생성
- View : 사이트의 특정 URL에 대해서 어떻게 보일지 구성
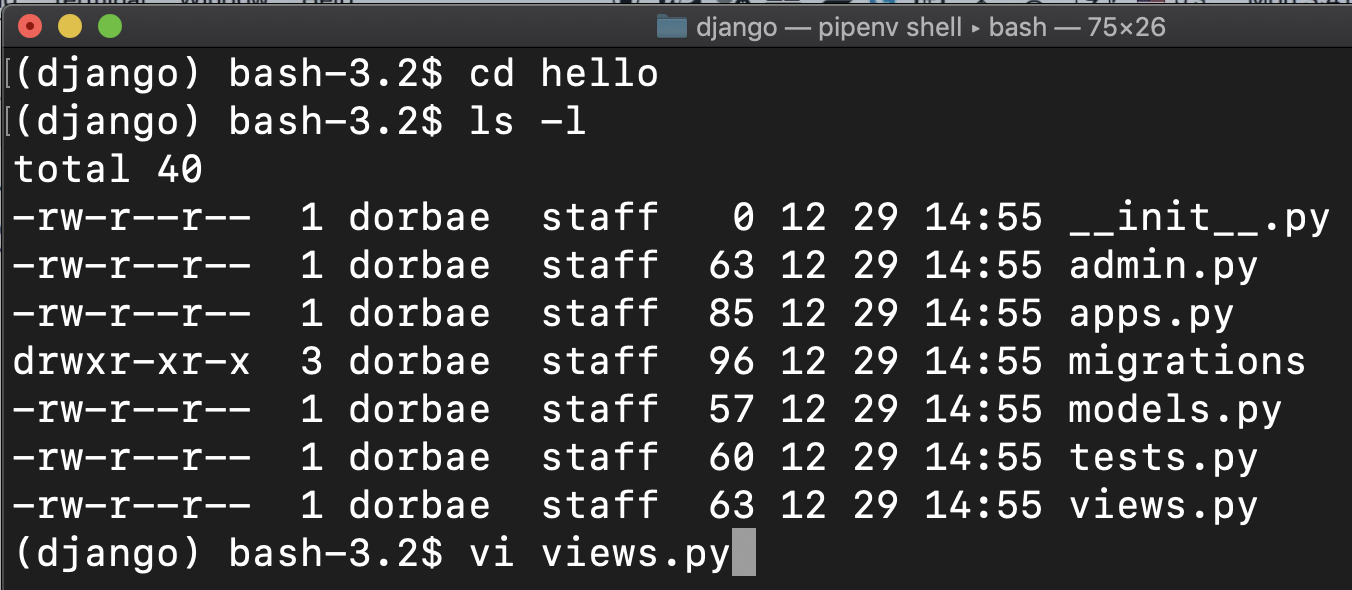
$ cd [APP_DIRECTORY]
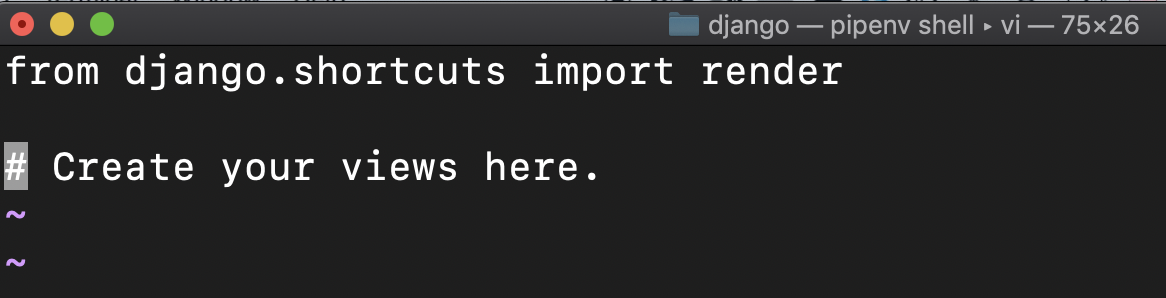
$ vi views.py



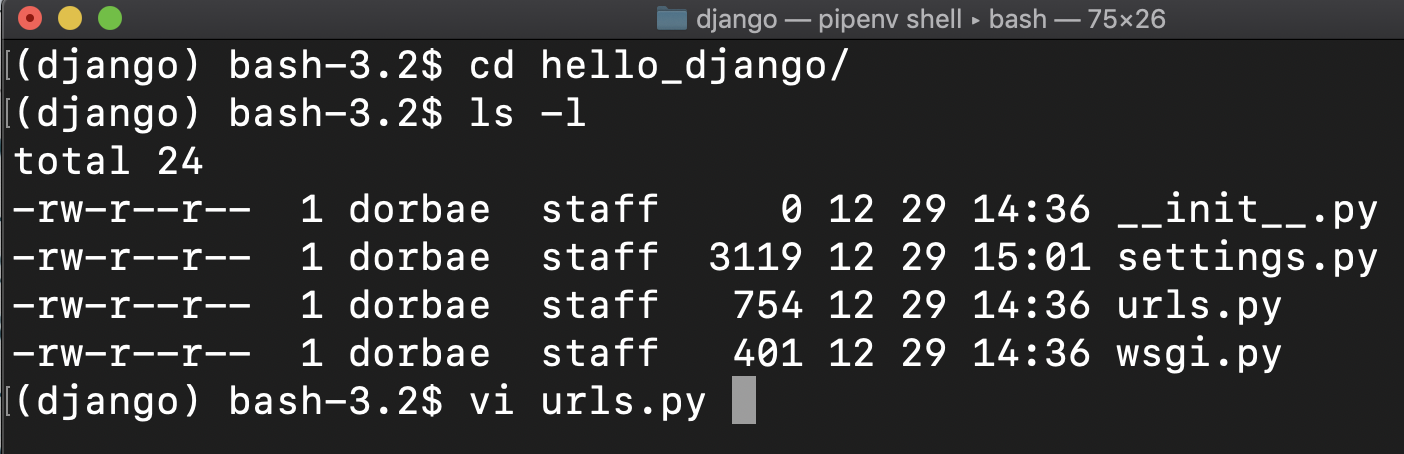
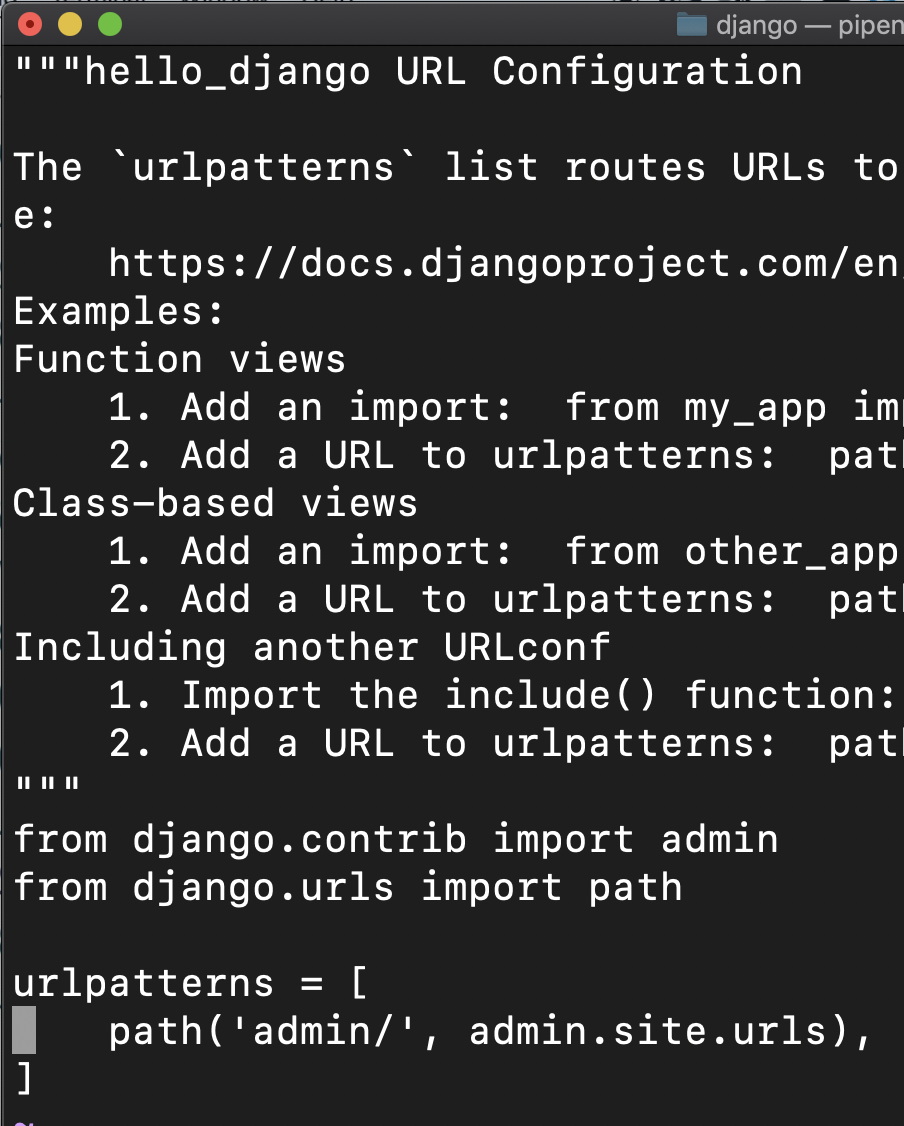
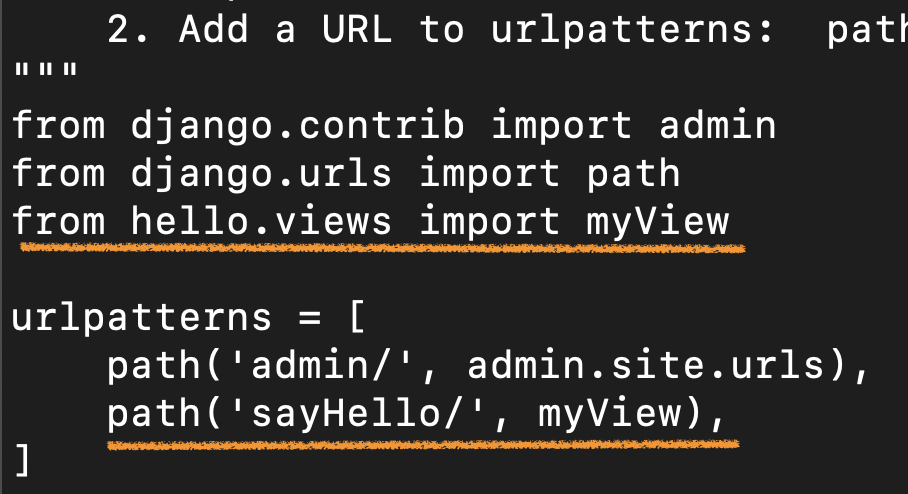
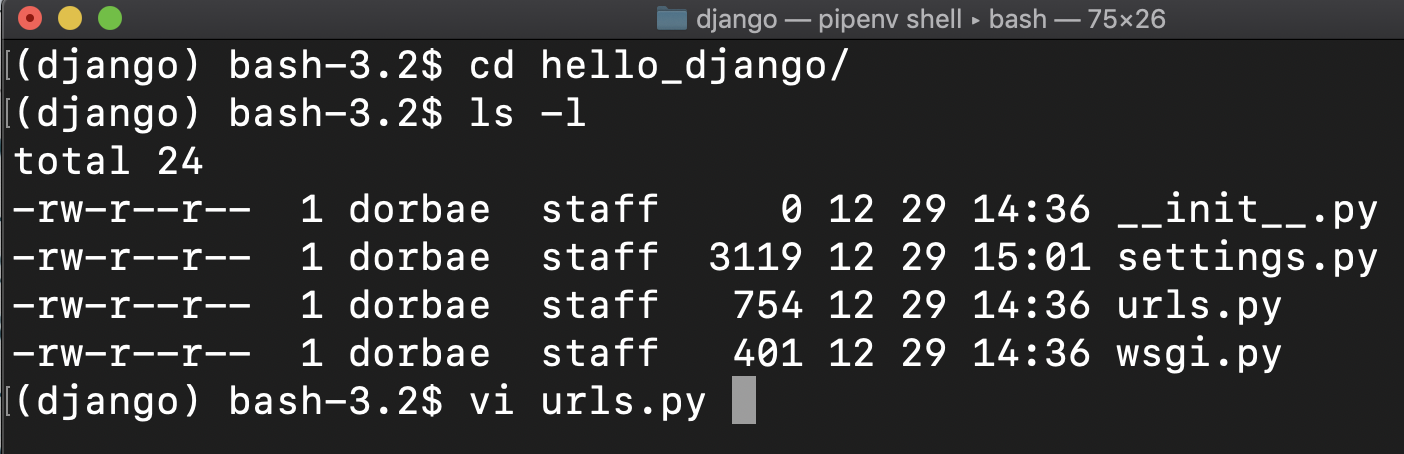
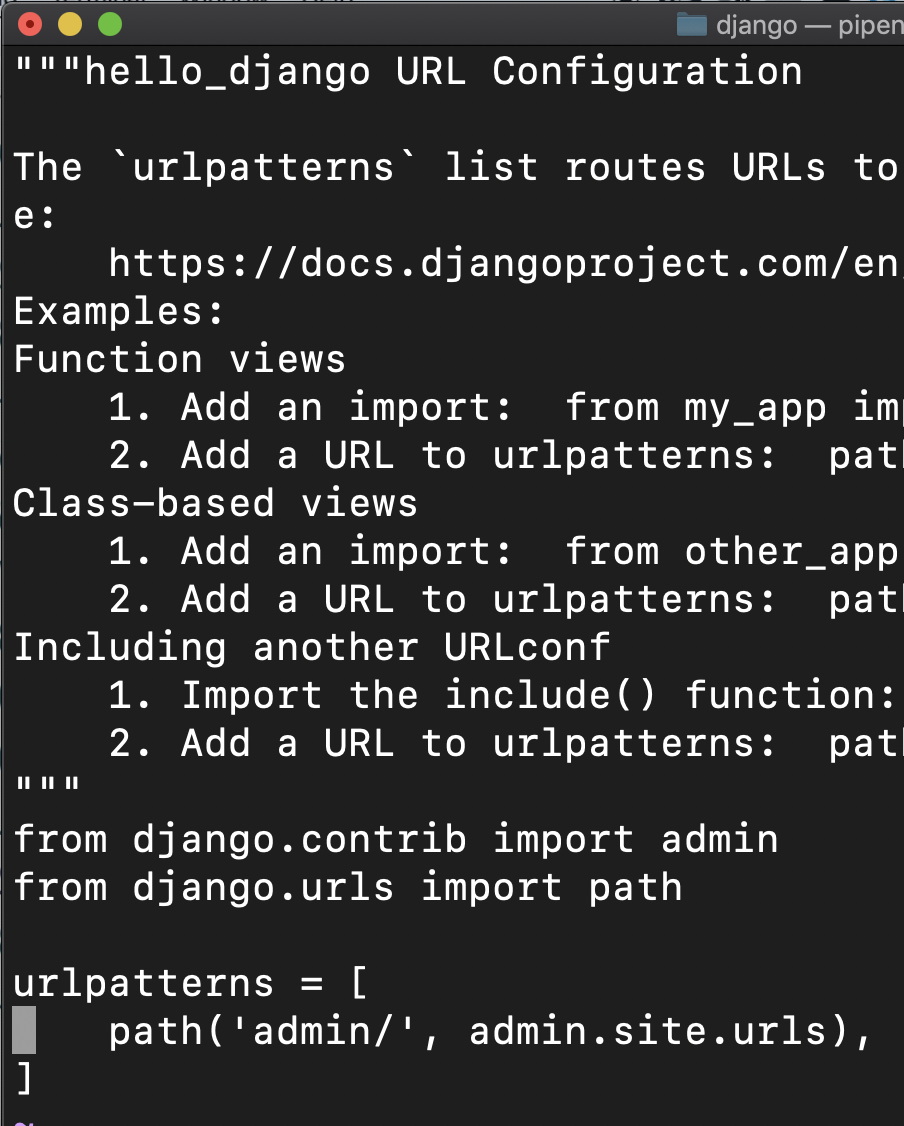
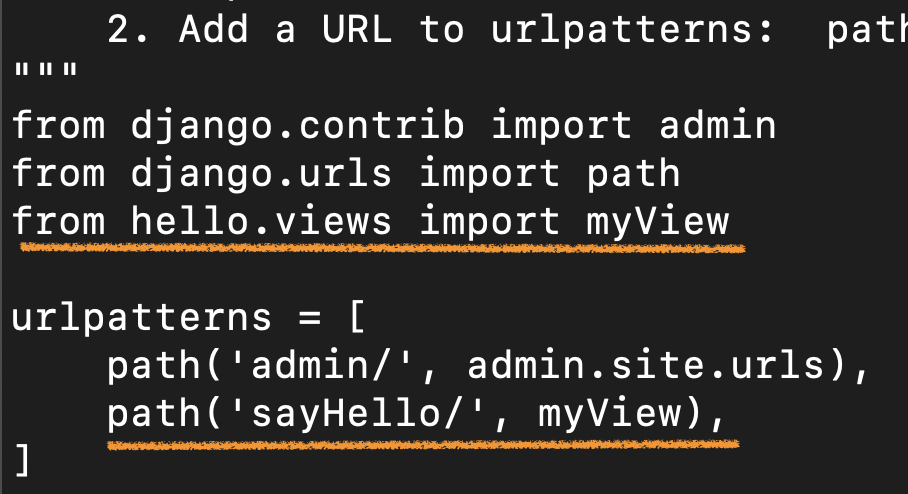
4. App View URL 매핑
- 특정 URL에 대해서 어떤 View를 보여줄지 설정
$ cd [PROJECT_DIRECTORY]
$ vi urls.py



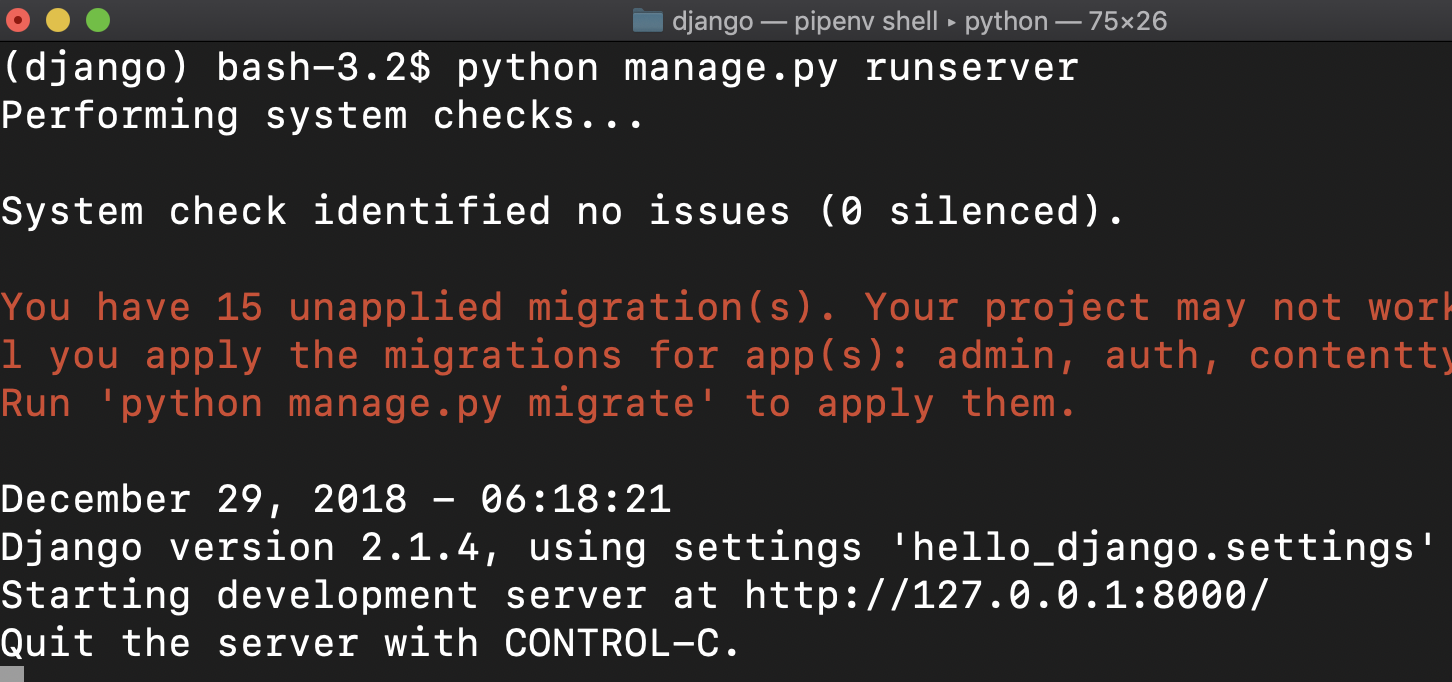
5. 서버 구동/재구동
$ python manage.py runserver

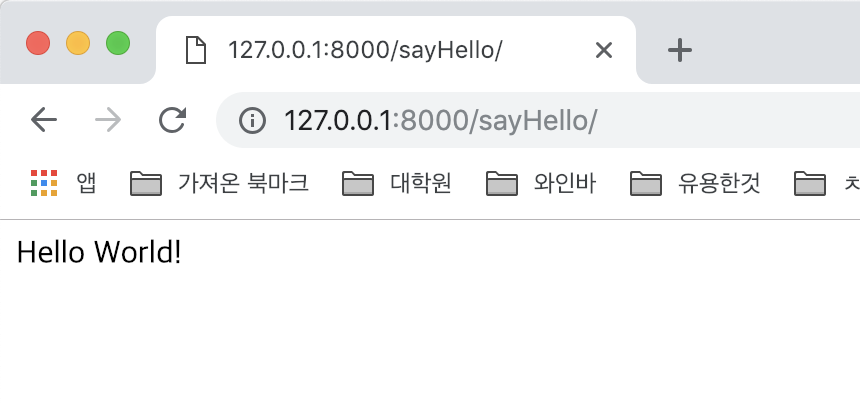
6. 웹브라우저 확인
- http://localhost:8000/sayHello/ 접속

References
관련 포스트











댓글남기기